Table of Contents
To use an Expivi product for AR it needs to meet the following conditions:
Materials
WebAR supports only the MeshStandardMaterial.
While other materials can be used, only properties which are included inside the MeshStandardMaterial will be used within the AR view, leading to incorrect representation of the web view presentation of the product.
Lighting
Web AR uses the environment lighting of the physical world. Hence any lighting inside the showcase is not used within the AR.
This applies to both the Realtime light entities and baked lightmaps.
Using Transparency
When using transpareny you need to take a few steps in order to make this work.
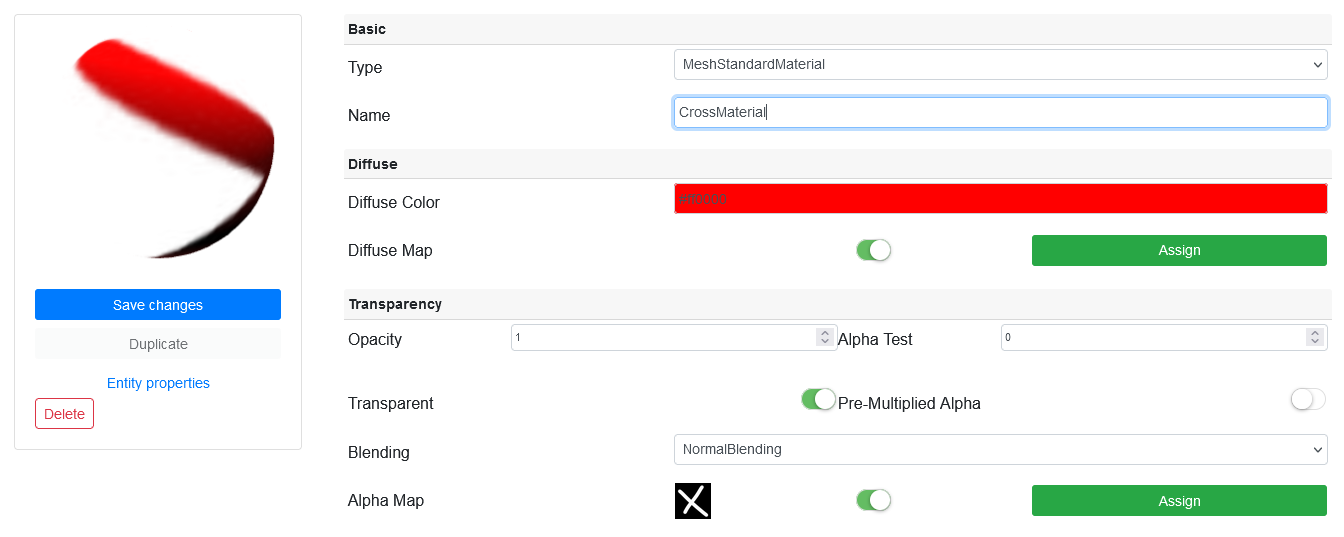
Firstly as stated before the material needs to be set to MeshStandardMaterial in order to work in AR.
The second step you need to take is to make sure the material contains a diffuse texture and an alpha texture in .jpg format. If you use a .png the transparent material will not work correctly. The reason you need a diffuse and an alpha map is because the trasnparent material is a combination of the two. If you do not have a diffuse for example the material will not be transparent.
You also need to make sure the alpha blending mode is set to Normal Blending. Here is an example material with transparency that works in AR.

Technical limitations
Android
Scene Viewer – https://developers.google.com/ar/develop/java/scene-viewer
- Maximum binary file size in Scene Viewer Spec: 15 MB (will give warnings at 10 MB)
- Animations: 1
- UV limit per mesh: 1
- Bone (including non-weighted joints): 254
- Bone weights per vertex: 4
Intent to open Scene Viewer – https://developers.google.com/ar/develop/java/scene-viewer#3d-or-ar
- No way to add .bin files to Intent, to open Scene Viewer.
iOS
AR Quick Look – https://developer.apple.com/augmented-reality/quick-look